В дизайне и создании веб-страницы одним из ключевых аспектов является выбор цветовой гаммы. Корректное сочетание цветов может существенно повлиять на восприятие и визуальное воздействие сайта на пользователей. Сочетаемые цвета таблица поможет вам правильно совместить различные цвета в вашем проекте.
Сочетаемые цвета – это комбинации цветов, которые гармонично сочетаются друг с другом и создают приятное визуальное впечатление. При выборе цветовой гаммы для веб-страницы нужно учитывать много факторов, таких как цветовая психология, контрастность, читаемость текста и многое другое.
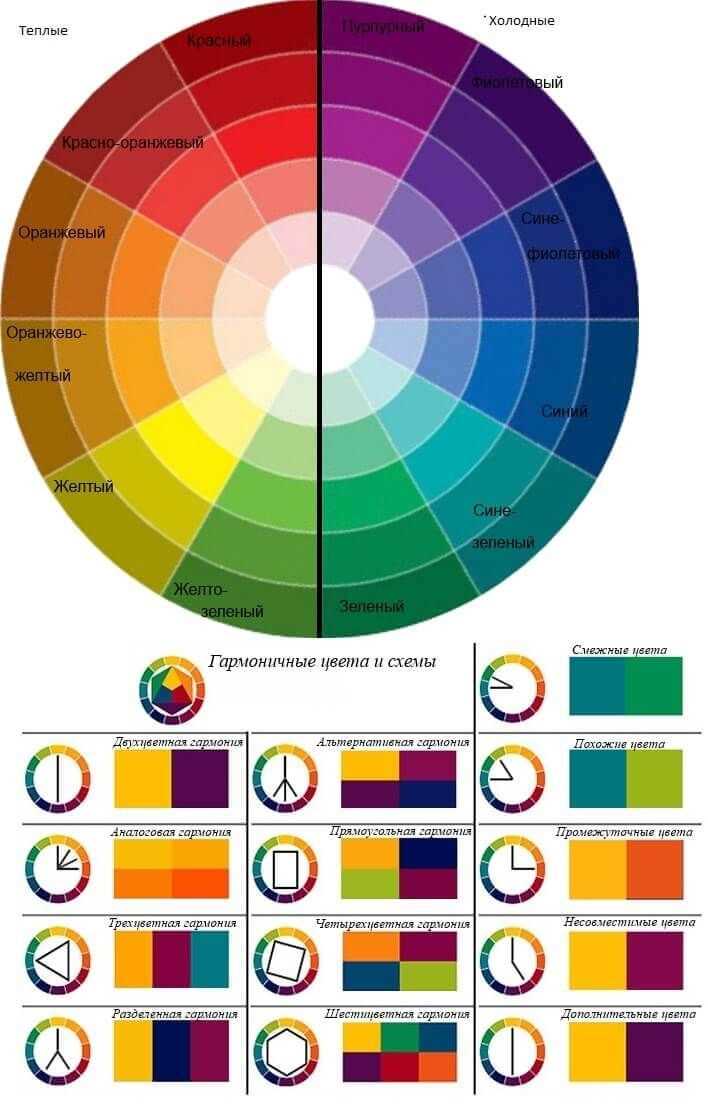
Таблица сочетаемых цветов поможет вам выбрать идеальные цветовые сочетания для вашего проекта. Она позволяет увидеть, как цвета будут выглядеть вместе и как будет выглядеть весь сайт в целом. Сочетания цветов в таблице разделены на несколько категорий в зависимости от цветового оттенка: аналогичные цвета, комплементарные цвета, триады цветов и другие варианты.
Цветовая гармония в таблицах
Веб-страницы, особенно те, которые содержат большое количество данных, часто используют таблицы для упорядочивания информации и облегчения чтения. Как владелец сайта или разработчик, вы можете использовать цветовую гармонию, чтобы сделать таблицы более привлекательными и удобочитаемыми для пользователей.
Один из способов достичь цветовой гармонии в таблицах — использовать сочетаемые цвета. Это означает, что вы выбираете цвета, которые визуально хорошо сочетаются друг с другом и создают приятный общий вид. Это делает таблицы более привлекательными для ваших пользователей и помогает им легче читать и анализировать представленную информацию.
Когда выбираете цвета для таблиц, можно использовать разные подходы. Один из них — использовать схему аналогичных цветов, где каждый столбец или строка таблицы имеет свой уникальный, но близкий по цвету оттенок. Это помогает пользователям различать различные разделы таблицы и делает их работу более эффективной.
Другой подход — использовать контрастные цвета, которые хорошо отличаются друг от друга. Например, можно использовать черный цвет для заголовков и темных оттенков синего или зеленого цвета для фона таблицы. Этот подход помогает пользователям лучше видеть границы таблицы и различать данные.
Безусловно, важно также учитывать читаемость текста в таблицах. Не забывайте о контрасте между цветом текста и фона таблицы, чтобы информация была легко воспринимаемой. Кроме того, помните, что использование сочетаемых цветов в таблицах — это искусство, и вы можете опробовать разные цветовые комбинации и подходы, чтобы найти наилучшую для вашего сайта или проекта.
Использование цветовой гармонии в таблицах не только добавляет эстетику и привлекательность к вашему контенту, но и помогает пользователям легче читать и понимать информацию. Применяйте правила сочетаемых цветов и экспериментируйте с различными комбинациями, чтобы создать наиболее эффективные таблицы для вашего сайта.
Комбинирование цветов в таблицах
При выборе цветов для таблицы рекомендуется использовать цветовую схему, которая соответствует тематике и стилю вашего контента. Например, для серьезных и официальных таблиц подходят классические комбинации, такие как черный и белый или синий и белый.
Однако, если вы хотите создать более яркую и энергичную таблицу, вы можете воспользоваться яркими комбинациями, такими как красный и желтый или синий и оранжевый. Такие цветовые сочетания будут привлекать внимание и создавать ощущение движения и активности.
Также не забывайте о восприятии цветов людьми. Комбинации, которые сложны для глаза, могут вызвать дискомфорт или затруднить чтение содержимого таблицы. Поэтому рекомендуется избегать сильно контрастирующих комбинаций, таких как красный на зеленом или желтый на белом.
Важно помнить, что комбинации цветов в таблицах должны быть не только эстетически приятными, но и функциональными. Например, вы можете использовать разные оттенки одного цвета для выделения заголовков, акцентов или разных типов данных в таблице.
Успешное комбинирование цветов в таблицах позволит сделать ваш контент более привлекательным и удобочитаемым, а также поможет акцентировать внимание на важных аспектах информации. Не бойтесь экспериментировать с различными комбинациями и находить те, которые наилучшим образом соответствуют вашему контенту.
Сочетаемые цвета для фона таблицы
При выборе сочетаемых цветов для фона таблицы следует учитывать цвета, которые хорошо сочетаются между собой и обеспечивают читаемость текста. Используя правильные сочетания цветов, можно создать эстетически приятный и понятный дизайн таблицы.
Вот некоторые комбинации цветов, которые можно использовать для фона таблицы:
- Белый фон с черным или темносерым текстом
- Серый фон с черным или темносерым текстом
- Светло-голубой фон с темносиним или темнозеленым текстом
- Желтый фон с черным или темносерым текстом
- Красный фон с белым или светлосерым текстом
Запомните, что сочетаемые цвета для фона таблицы не только создают приятный визуальный эффект, но и обеспечивают хорошую читаемость информации, что является важным аспектом при создании таблицы.
Подбор цвета текста для таблицы
1. Учитывайте контрастность
Один из факторов, влияющих на читаемость, — это контрастность между цветом фона и цветом текста. Хороший контраст позволяет легко различать элементы таблицы. Например, если фон яркий или темный, выбирайте цвет текста, который будет виден четко и ясно. Черный, белый и серый цвета обычно хорошо сочетаются с различными фонами.
2. Отталкивайтесь от цвета фона
Если цвет фона имеет насыщенность или наличие текстуры, берите это во внимание при выборе цвета текста. Некоторые цвета могут плохо читаться на определенных фонах, поэтому старайтесь подобрать конtrastive цвета, которые будут явно выделяться на фоне. Например, для светлого фона выбирайте темные цвета текста, а для темного фона — светлые цвета.
3. Соблюдайте единообразие
Следует соблюдать единообразие в выборе цветов для всей таблицы, чтобы создать стильный и целостный внешний вид. Основной цвет текста в таблице может отличаться от основного цвета текста на остальной странице, но это не должно противоречить общему дизайну. Старайтесь выбирать цвета, которые хорошо сочетаются между собой и помогают подчеркнуть важные детали.
Выбор цвета текста для таблицы — это индивидуальный процесс, который зависит от общего дизайна веб-страницы и требований пользователей. Подходящие комбинации цветов помогут создать структурированную и понятную таблицу, которая будет легко восприниматься и использоваться.
Конкретные примеры сочетаемых цветов
При выборе цветовой гаммы для сайта, дизайна или графических работ, важно учитывать сочетаемость цветов между собой. Существуют некоторые стандартные комбинации цветов, которые хорошо смотрятся вместе и создают гармоничный и эстетически приятный образ.
1. Классическая черно-белая гамма
Старый, но надежный вариант — черно-белая гамма. Комбинация черного и белого цветов выглядит элегантно и стильно. Черно-белая гамма особенно хорошо подходит для минималистического дизайна, где основным акцентом является контраст между двумя цветами.
2. Комплиментарные цвета
Комплиментарные цвета — это цвета, находящиеся на противоположных сторонах цветового круга. Например, комбинация синего и оранжевого или красного и зеленого цветов создают яркий и насыщенный контраст. Эти пары цветов привлекательны для глаза и могут использоваться для привлечения внимания к определенным элементам на сайте или графике.
Например, синий и оранжевый цвета хорошо сочетаются и могут быть использованы для создания эффектного дизайна. Синий цвет придает ощущение спокойствия и надежности, а оранжевый цвет — энергии и динамизма. Их сочетание создает интересный контраст и привлекает внимание пользователя.
Комбинация красного и зеленого цветов также эффектно выглядит. Красный цвет символизирует страсть и эмоциональность, а зеленый — природу и спокойствие. Эти два цвета вместе создают впечатляющий контраст и могут быть использованы для акцентирования важных элементов страницы или графики.
Помимо этих двух примеров, существует множество других сочетаний цветов, которые могут быть использованы для создания интересных и гармоничных дизайнов. Важно экспериментировать и выбирать те комбинации, которые больше всего отвечают цели и задачам проекта.
Как создать красивую таблицу с сочетающимися цветами
Цвета играют важную роль в создании эстетически привлекательных дизайнов и таблиц не исключение. Правильно подобранные цвета помогут сделать таблицу более читаемой и понятной для пользователей.
1. Определите основной цвет
Первым шагом при создании таблицы с сочетающимися цветами является выбор основного цвета. Он должен соответствовать общей теме вашего дизайна и контексту, в котором будет использоваться таблица. Например, если вы создаете таблицу для веб-сайта о природе, то зеленый цвет может быть хорошим выбором.
2. Используйте комбинацию светлых и темных оттенков
Чтобы сделать таблицу более читаемой и наглядной, рекомендуется использовать комбинацию светлых и темных оттенков основного цвета. Например, если ваш основной цвет — зеленый, то можно использовать светлозеленый для фона ячеек и темнозеленый для текста или границ таблицы.
3. Добавьте контрастные акцентные цвета
Чтобы привлечь внимание пользователя к определенным элементам таблицы, можно использовать контрастные акцентные цвета. Например, если ваша таблица содержит заголовки столбцов, выделите их особенным ярким цветом, отличным от основной цветовой палитры таблицы.
4. Учитывайте цветовую гармонию
При выборе сочетающихся цветов для таблицы также важно учитывать цветовую гармонию. Цвета должны гармонировать друг с другом и создавать эстетически приятное визуальное впечатление. Используйте цветовые схемы, такие как аналогичные цвета, комплементарные цвета или триады, чтобы создать гармоничную и сбалансированную цветовую палитру.
Памятка: правильно подобранные сочетания цветов помогут сделать таблицу более привлекательной и эстетически привлекательной для пользователей.
Влияние сочетаемых цветов на визуальное восприятие таблицы
Цвета в таблице могут играть важную роль в создании ее общего визуального впечатления. Выбор сочетаемых цветов для таблицы может существенно повлиять на удобство чтения и понимания содержимого.
Соответствие выбранных цветов таблицы на фоне страницы, а также между собой, может значительно улучшить визуальное восприятие информации. Хорошо сочетающиеся цвета помогают сделать таблицу более выразительной, легкой воспринимаемой и понятной.
Важно выбирать сочетаемые цвета для шапки таблицы, фона и текста. Например, конрастные цвета, такие как черный и белый, обычно обеспечивают хорошее четкое отделение между заголовками и содержимым таблицы, упрощая чтение.
Также можно использовать цветовые схемы, которые создают гармоничный общий вид таблицы. Например, монохроматическая схема с использованием разных оттенков одного цвета может придать таблице элегантность и сдержанность.
Кроме того, стоит обратить внимание на возможные ассоциации, вызванные выбранными цветами. Например, красный цвет может ассоциироваться с опасностью или важными предупреждениями, что может помочь выделить особо важные данные в таблице.
Все это подчеркивает значимость выбора сочетаемых цветов для таблицы. Правильно подобранные цвета могут не только улучшить визуальное восприятие информации, но и сделать таблицу более привлекательной и профессиональной.
Сочетаемые цвета для различных типов таблиц
Цвета таблицы могут оказать большое влияние на восприятие информации. Правильно подобранные сочетания цветов помогут создать гармоничный и читаемый дизайн таблицы, а неподходящие сочетания могут сделать информацию трудноразличимой и запутанной.
Сочетаемые цвета для обычных таблиц
Один из самых распространенных типов таблиц — это обычные табличные данные. Для таких таблиц подходят следующие сочетания цветов:
| Цвет фона | Цвет текста |
|---|---|
| Белый или светлый | Черный или темный |
| Светло-серый | Черный или темный |
| Серый | Белый или светлый |
Сочетаемые цвета для акцентирования
Если в таблице есть определенный элемент, который нужно выделить и подчеркнуть, то можно использовать акцентирование цветом. Сочетания цветов, которые хорошо работают для акцентирования, включают:
| Цвет фона | Цвет текста |
|---|---|
| Яркий желтый | Черный или темный |
| Яркий зеленый | Белый или светлый |
| Яркий синий | Белый или светлый |
Конечно, выбор цветов для таблицы может быть субъективным и зависит от конкретного дизайна и стиля. Однако, эти рекомендации могут служить хорошим отправным пунктом для создания читаемых и эстетически приятных таблиц.
Практические рекомендации по выбору сочетаемых цветов
Выбор сочетаемых цветов для дизайна веб-сайта или графического проекта может быть сложной задачей. Определенные цветовые сочетания могут создавать гармоничный и привлекательный визуальный эффект, в то время как неправильный выбор может вызвать неприятные ощущения у пользователей.
Важно помнить, что сочетание цветов в дизайне зависит от множества факторов, таких как цель проекта, целевая аудитория и используемые элементы. Однако есть несколько основных рекомендаций, которые могут помочь вам с выбором сочетаемых цветов:
- Используйте цветовую модель. Например, RGB или CMYK, чтобы определить сочетания цветов, которые будут визуально согласованы.
- Распределите цвета. Используйте основной цвет для основных элементов и дополнительные цвета для акцентов или деталей.
- Изучите цветовые схемы. Ознакомьтесь с различными типами цветовых схем, такими как монохромная, аналогичная и дополняющая, чтобы определить, какие сочетания цветов соответствуют вашим потребностям.
- Учитывайте психологию цвета. Изучите значения и ассоциации различных цветов, чтобы выбрать цвета, которые будут передавать нужное настроение или эмоцию.
- Сделайте тестирование. Проверьте сочетание цветов на разных устройствах и разрешениях экрана, чтобы убедиться, что цвета выглядят хорошо и читаемо.
Не бойтесь экспериментировать и находить свои уникальные комбинации цветов. Главное — доверять своему визуальному вкусу и реагировать на обратную связь пользователей.
Сочетаемые цвета могут создавать привлекательный и профессиональный дизайн, который подчеркивает важные элементы и создает гармонию на странице.
Используя эти практические рекомендации, вы сможете создавать визуально привлекательные проекты, которые будут запоминающимися и функциональными.
Использование градиентов в таблицах
Градиенты могут использоваться для создания стильных и привлекательных таблиц. Они позволяют добавить глубину и текстурность к таблицам, делая их более интересными для взгляда.
Для добавления градиентов в таблицы можно использовать CSS свойство background. Например, можно задать градиентный фон для всей таблицы или для отдельных ячеек.
Чтобы создать градиент на фоне таблицы, необходимо указать начальный и конечный цвета градиента, а также его направление. Например:
table { background: linear-gradient(to bottom, #ffcc00, #ff9900); }
Этот код задаст градиентный фон таблице, который будет идти от верхнего края таблицы (#ffcc00) к нижнему краю таблицы (#ff9900).
Также можно добавить градиентный фон для отдельных ячеек таблицы, указав соответствующее CSS свойство для каждой ячейки:
td { background: linear-gradient(to bottom, #ffcc00, #ff9900); }
Такой код задаст градиентный фон для всех ячеек таблицы.
Использование градиентов в таблицах позволяет создавать уникальные и привлекательные дизайны, которые будут привлекать внимание пользователей.
Анализ популярных сочетаний цветов в таблицах
Веб-дизайнеры часто используют цвета для передачи определенных эмоций, создания атмосферы и повышения визуального интереса на веб-страницах. Особенно важно правильно сочетать цвета в таблицах, так как они могут использоваться для классификации, организации и визуализации данных.
Популярные сочетания цветов
Существует несколько популярных сочетаний цветов, которые эффективно работают в таблицах:
| Сочетание цветов | Описание |
|---|---|
| Черный и белый | Классическое сочетание, которое создает четкость и контрастность цветов в таблице. |
| Синий и зеленый | Нейтральное и приятное сочетание, которое создает ощущение спокойствия и гармонии в таблице. |
| Желтый и серый | Яркое и современное сочетание, которое привлекает внимание и создает впечатление солнечного настроения. |
| Красный и оранжевый | Энергичное и яркое сочетание, которое подходит для таблиц, где требуется привлечь внимание к определенным данным. |
Выбор сочетания цветов
При выборе сочетания цветов для таблицы важно учитывать цель и контекст использования таблицы. Например, для таблицы с данными о продажах может подойти сочетание синего и зеленого цветов, так как они ассоциируются с финансовой стабильностью и ростом. Однако для таблицы с данными о предупреждающих сигналах будет более эффективным сочетание красного и оранжевого цветов, так как они вызывают чувство опасности и срочности.
Также важно учитывать цветовую гамму остальной страницы, чтобы создать единый дизайн и визуальное восприятие. Необходимо учитывать контрастность цветов, чтобы таблица была читабельной и информация в ней подчеркивалась.
В итоге, правильно подобранное сочетание цветов в таблице помогает создать эстетически приятный и функциональный дизайн, улучшает восприятие информации и делает работу с таблицей более эффективной.
Цветовые схемы и таблицы: советы от дизайнеров
Для создания гармоничной и привлекательной цветовой схемы многие дизайнеры обращаются к использованию таблиц цветов. Таблицы цветов позволяют визуально отобразить сочетаемость различных цветов. Это очень удобный инструмент, который может помочь вам найти идеальные комбинации цветов для вашего проекта.
При выборе цветовой схемы для вашего проекта учитывайте цвета, которые будут использоваться в различных элементах сайта, таких как фон, заголовки, текст и ссылки. Важно выбрать цвета, которые будут гармонировать друг с другом и создавать приятное визуальное впечатление.
Когда вы работаете с таблицами цветов, помните, что важно учитывать контрастность цветовых комбинаций. Слишком высокая контрастность может быть неприятной для глаз, а слишком низкая контрастность может затруднить чтение текста или различение элементов на странице. Используйте таблицы цветов, чтобы найти комбинации цветов с оптимальной контрастностью.
Не бойтесь экспериментировать с различными цветовыми схемами. Выберите несколько таблиц цветов, которые вам нравятся, и протестируйте их на вашей веб-странице. Обратите внимание на то, какие эмоции вызывают различные цветовые комбинации, и выберите ту, которая наилучшим образом передает желаемое настроение и стиль вашего проекта.
И последнее, но не менее важное, обратите внимание на выбранные цвета в различных условиях освещения. Иногда цвета могут выглядеть по-разному в зависимости от освещения, поэтому рекомендуется проверить, как будут выглядеть выбранные цвета на разных устройствах и при разных уровнях яркости.